Catch Fish
VisionOS app created with Swift
This project was created for a semester-long capstone class, where my group was tasked with creating an app for the Apple Vision Pro. We decided to create a casual fishing game. I took on the role of sole app developer in the group and coded the entire project using SwiftUI and XCode.
Role: developer | Date: 2023



Project Overview
The Assignment
The assignment was to create an app built for the apple vision pro. My team was given full control over what we built and how we built it. We decided to create a fishing game, as that combined many of our interests of playing games and would allow us to showcase our team's individual abilities, such as development, 3D modeling, and music creation. The final deliverables included the app as our main product, a booth presentation, final stage presentation, project website, and project trailer. As the developer in the group, my main role in the project was working on the app itself.
Core project features




Technologies Used
CatchFish was built in Xcode, natively for the Apple Vision Pro. Created with Swift programming language, specifically for the VisionOS operating system, with SwiftUI, RealityKit, and UIKit.
My Role and Contribution
Sole App Developer
I was the only app developer on the project. The app was created prior to the apple vision pro's release. This project led me to being very comfortable with reading code documentation.
As the only developer, I had a very critical role, and it was vital I stayed organized and on track with the development timeline. I created a trello board to track every feature that my team and I decided to implement, to ensure every feature got implemented on time.

Team Lead
As team leader, I made sure the team stayed on track with deliverables at each semester checkpoint.
- Developed project timeline
- Monitored progress
- Ensured quality from all group members
Technical Details
Animating the pond
The background of the pond is an animated gif, created by one of my team members in Adobe After Effects. It took a lot of trial and error to make sure that the background looked good, while making sure the file size was not too large so the app ran smoothly.
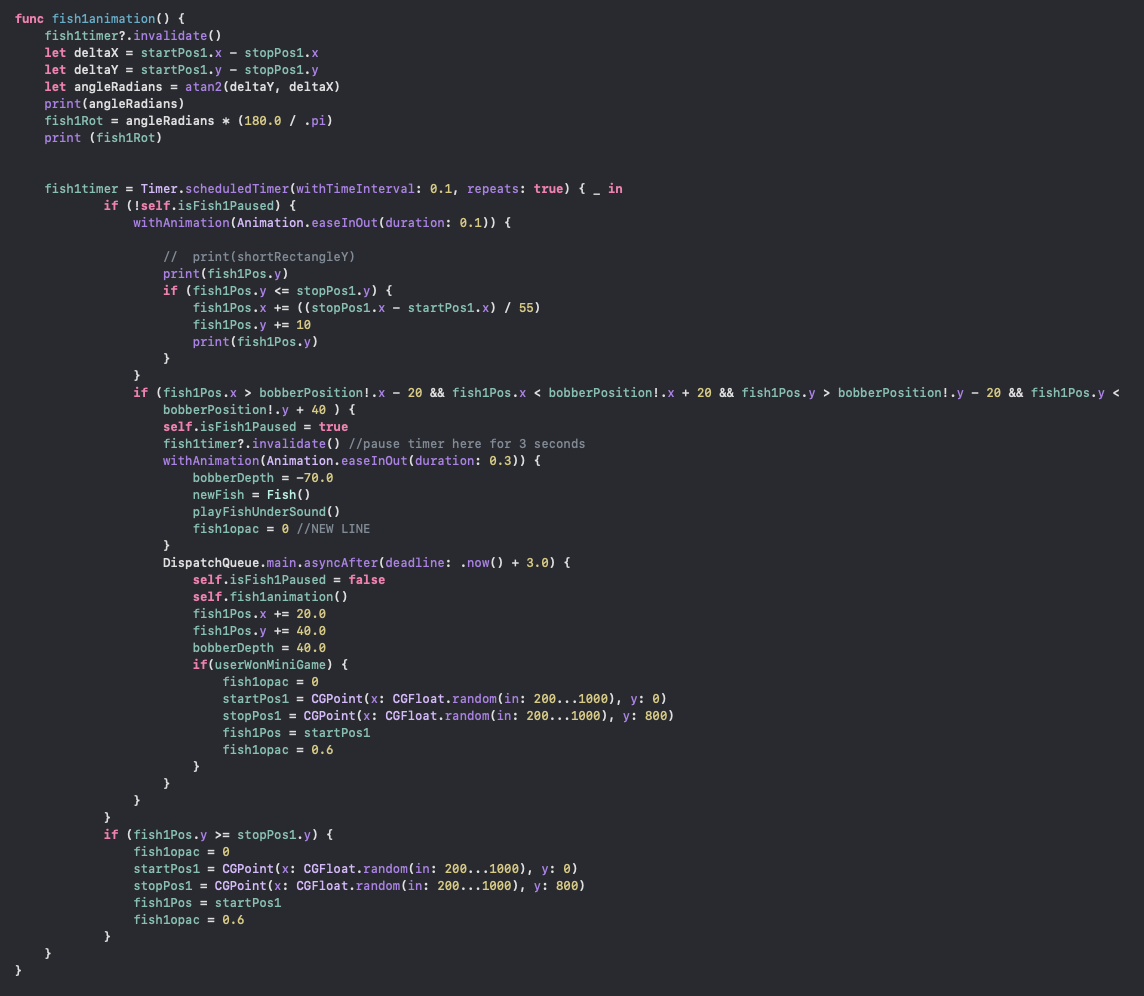
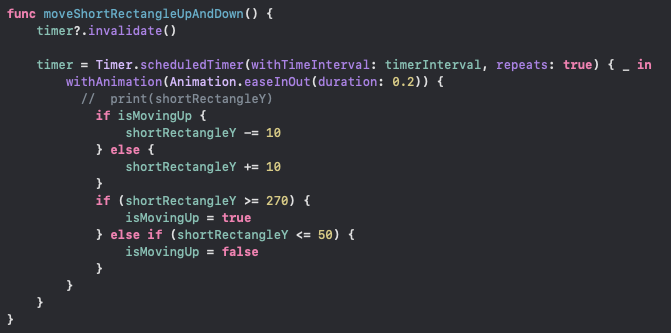
On a z-layer above the pond, is an animated fish that "swims" across the screen. The app first checks if the game is paused. If it is not paused, the fish starts moving across the screen on a timer interval and easeInEaseOut animations, from its current x and y position towards its goal x and y position. If the bobber and the fish's paths cross, the fish stops moving and the timer is paused, and the bobber's depth gets lowered, which gives it a sinking effect. This then triggers the fishing mini game and resets the fish to a new position.


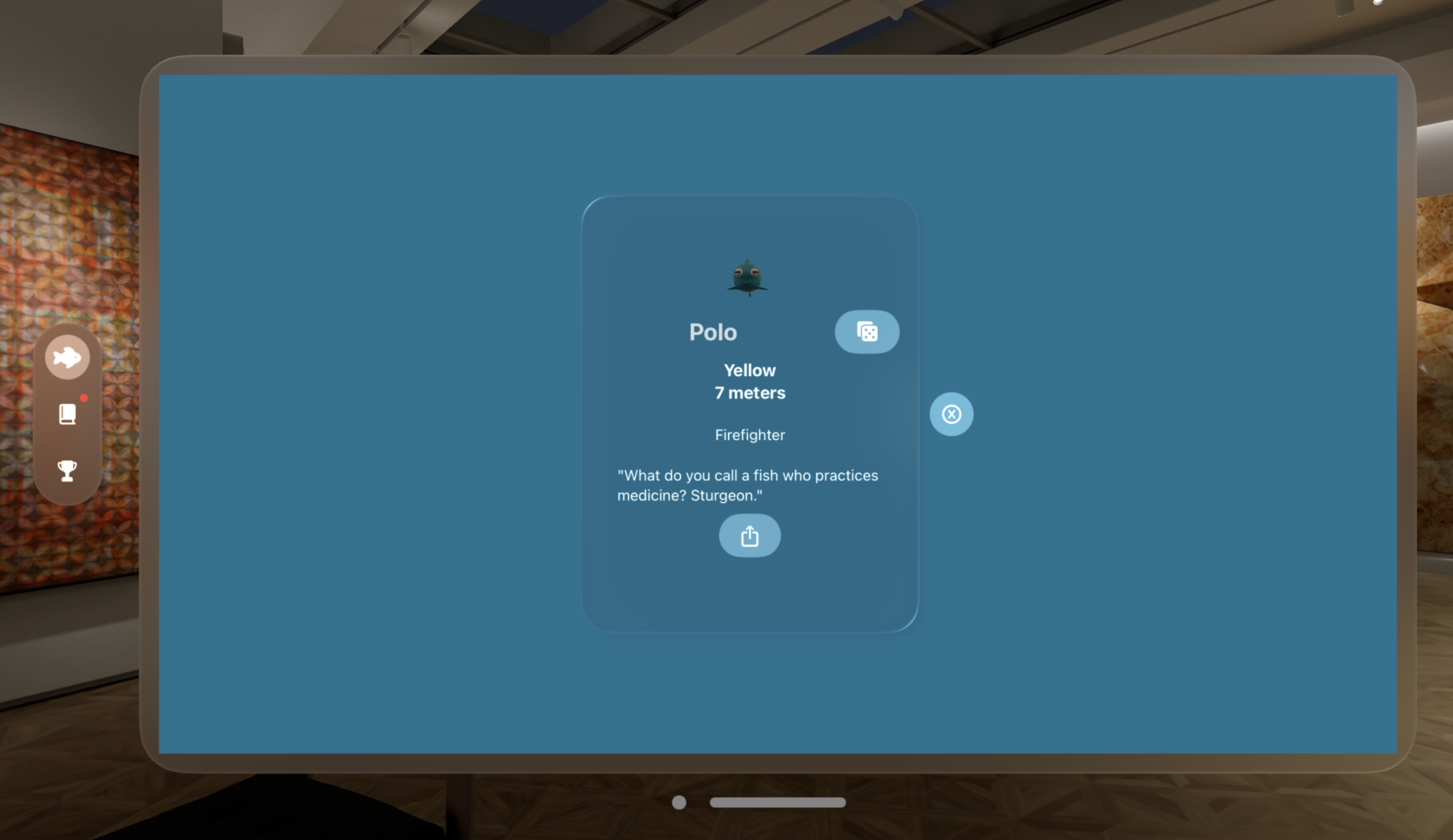
Catching the fish mini game
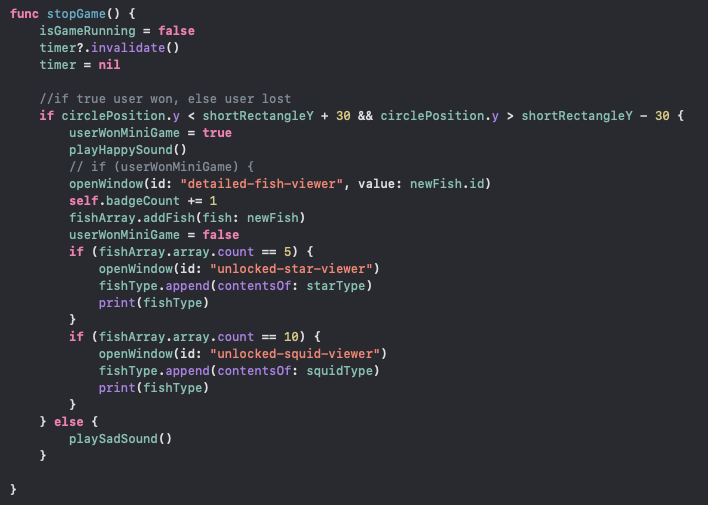
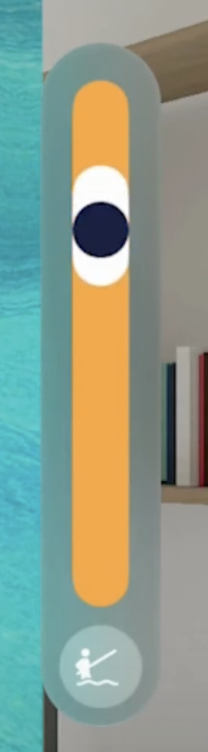
Once the user pinches a bobber that is over a fish in the water, it triggers a mini game, where a rectangle moves up and down, and the user must pinch a button when the rectangle and a circle are overlapping. Once the fish is caught, it is added to an array storing all of the caught fish.




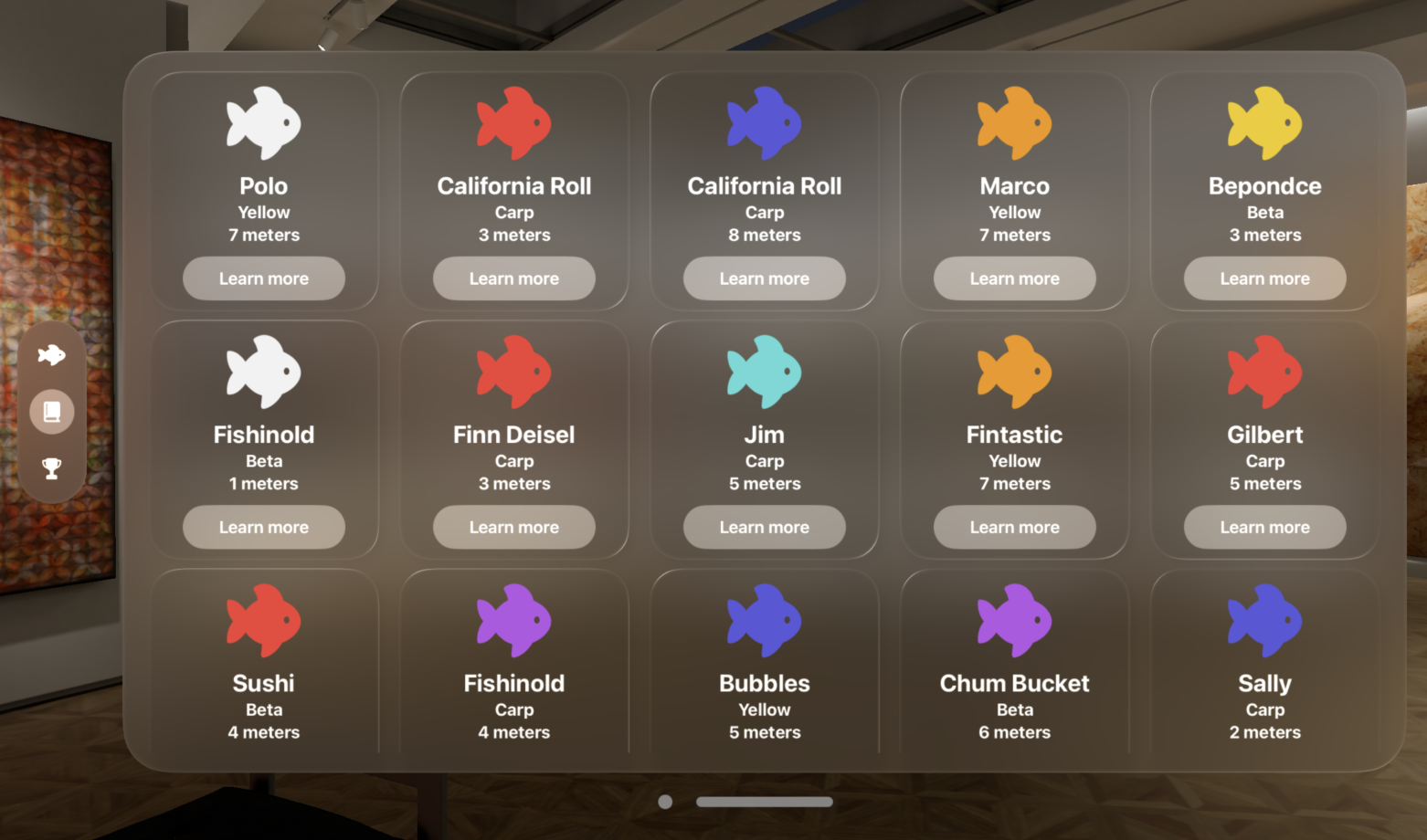
Storing the fish
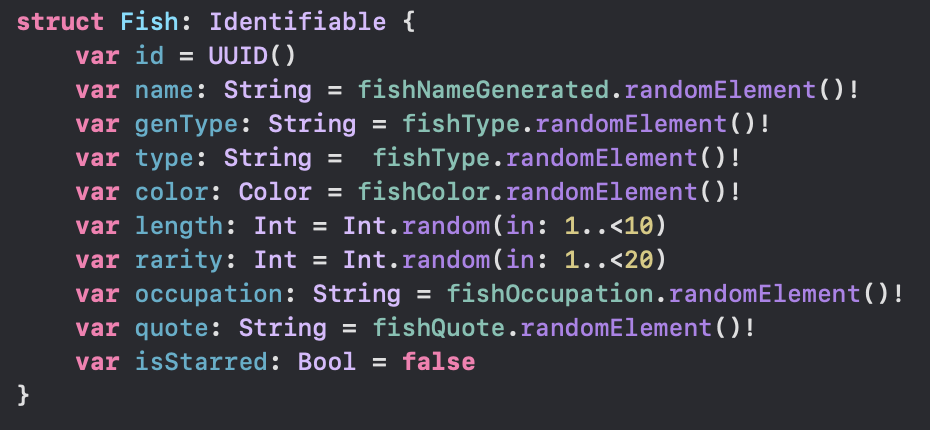
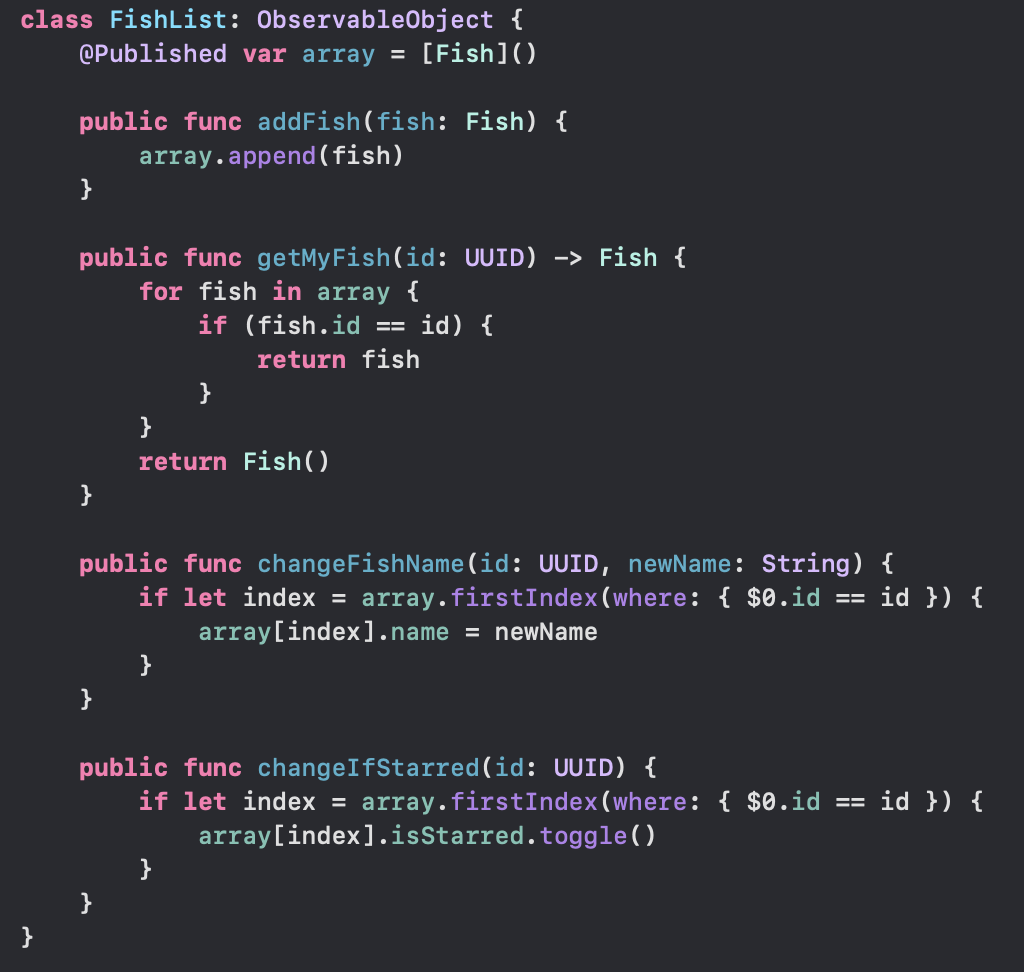
The caught fish are stored in an array within FishList, an observable object. Observable objects are a swiftUI objects that allow for updates that effect the UI, so this allows the journal to properly update when the fish array is updated. The user has the ability to view all caught fish in the fish object view, where they can sort the fish, rename the fish, and favorite specific fish.




Navigating the app
To navigate the app, I implemented a TabView object. For the navigation bar, I followed Apple Human Interface guidelines to ensure best practices and experience for the user.
THE FINAL PRODUCT
With the core features and graphics of the app done, it was time to add some final details. To the archive, I added a sorting feature. I also added music and sound effects throughout the app to make it more captivating. This project taught me a lot about developing a native app for Apple products, and I look forward to using everything I learned when creating future apps.
additional screenshots