PlateMate
Swift, Xcode IDE
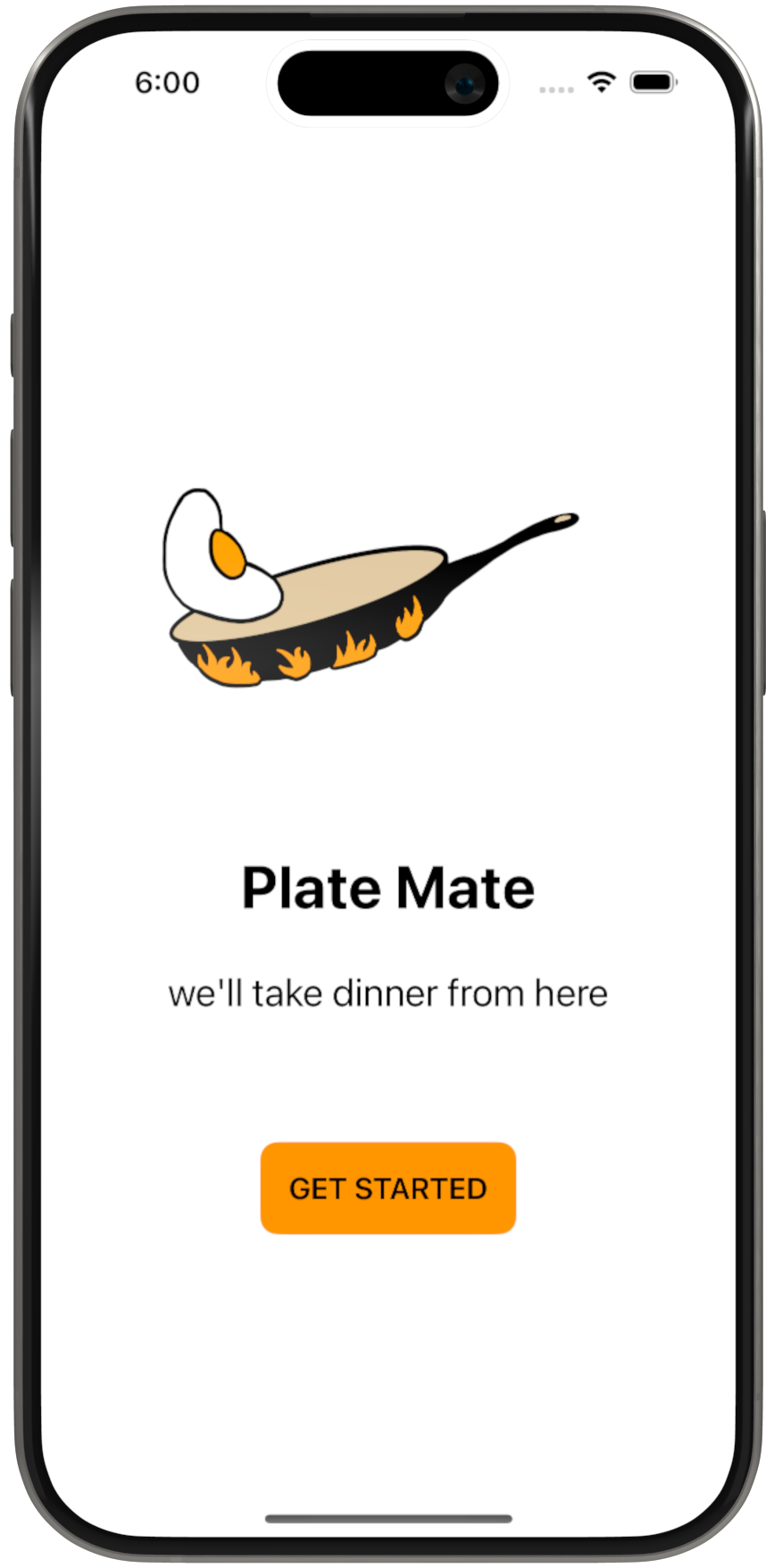
Platemate is an iOS app that generates a weekly menu and subsequent grocery list for a user using like ingredients. I created this app for use in my own life, as a college student who had recently moved out and struggled with planning healthy meals with ingredients that could be reused throughout the week.
Role: designer, developer | Date: 2023
The original platemate
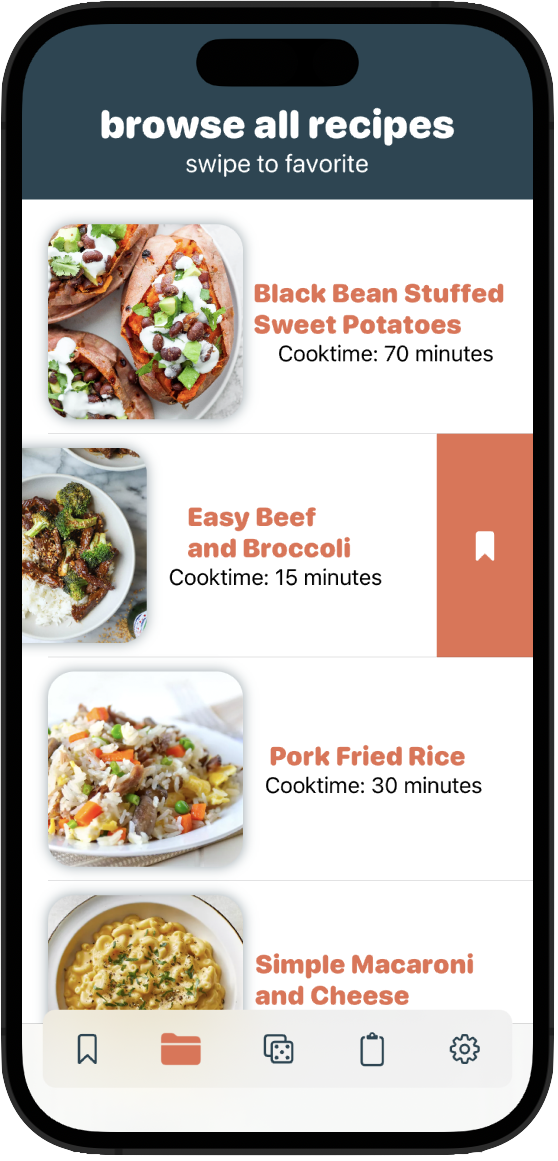
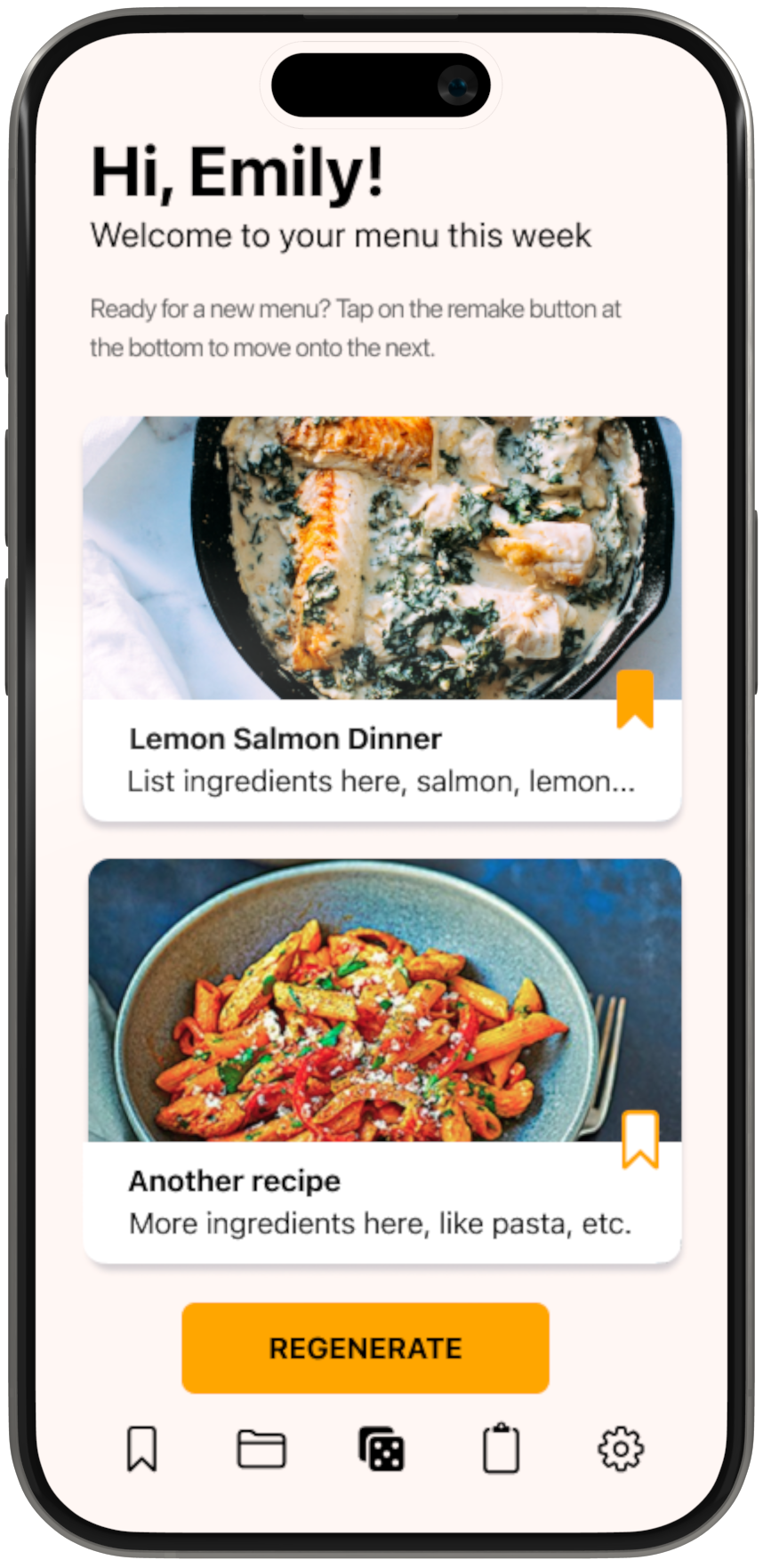
Originally, PlateMate was created for a final project for NMIX 4330 at UGA, aka iOS app development. Due to time constraints, I spent a very limited amount of time working on the design or structure of the app.




Redesign
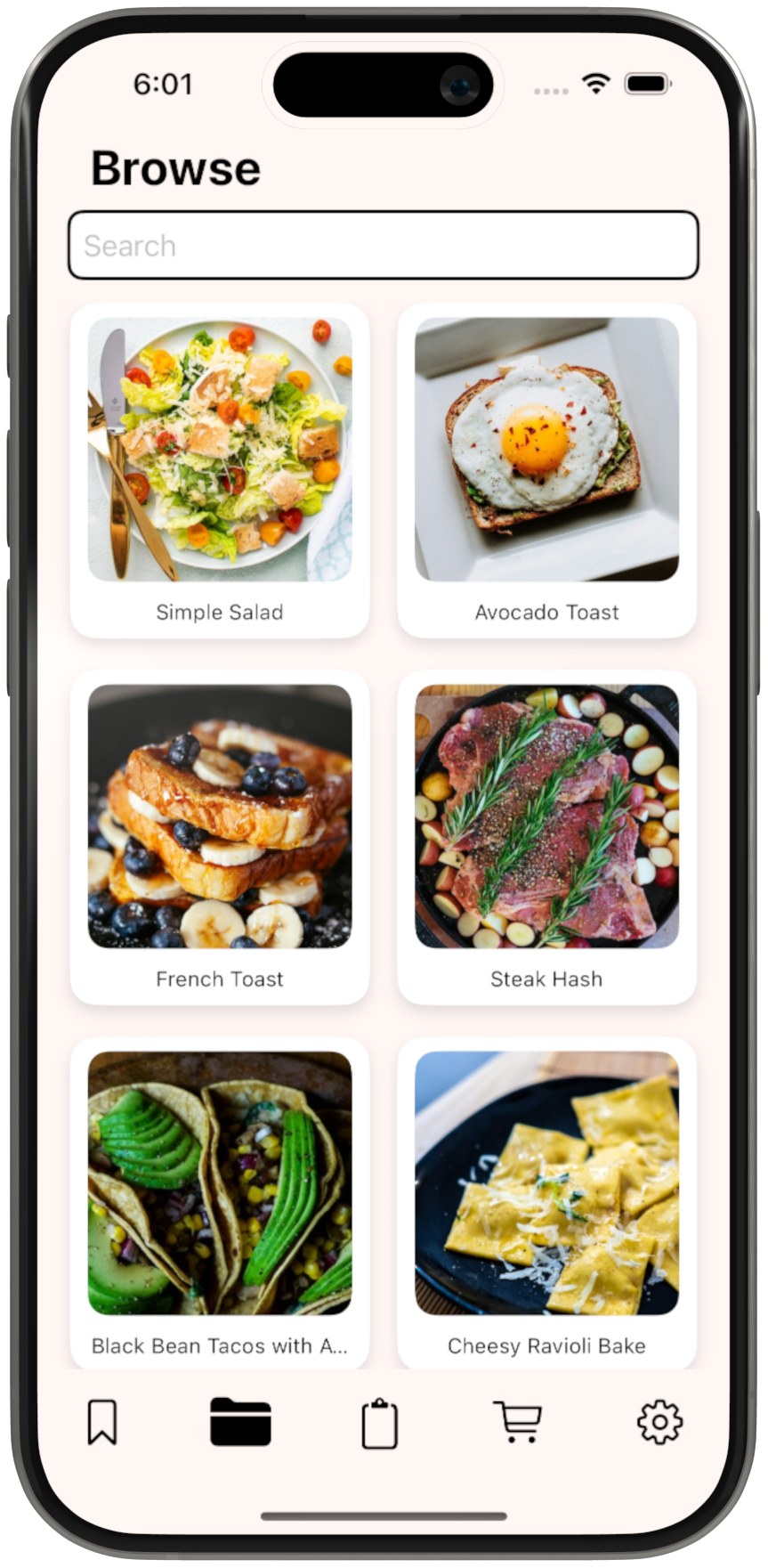
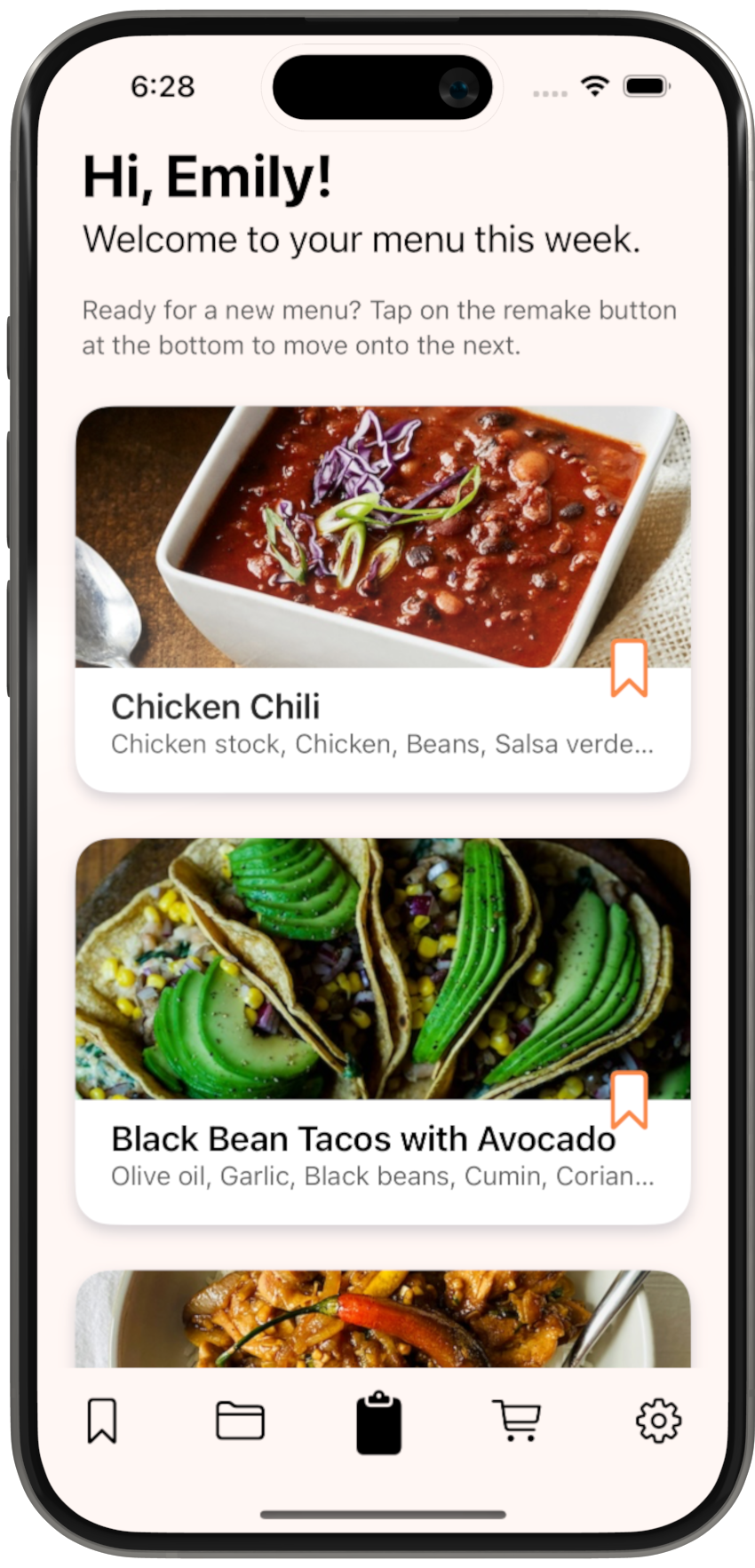
About a year after completing and forgetting about the original PlateMate, I was planning out my grocery shopping list and remembered the app. I did design it as something for me to use, afterall. Unfortunately, upon launching the app I was met with an awkward and clunky UI. A few days later, I jumped into redesigning the UI in Figma to be more sleek and user-friendly.
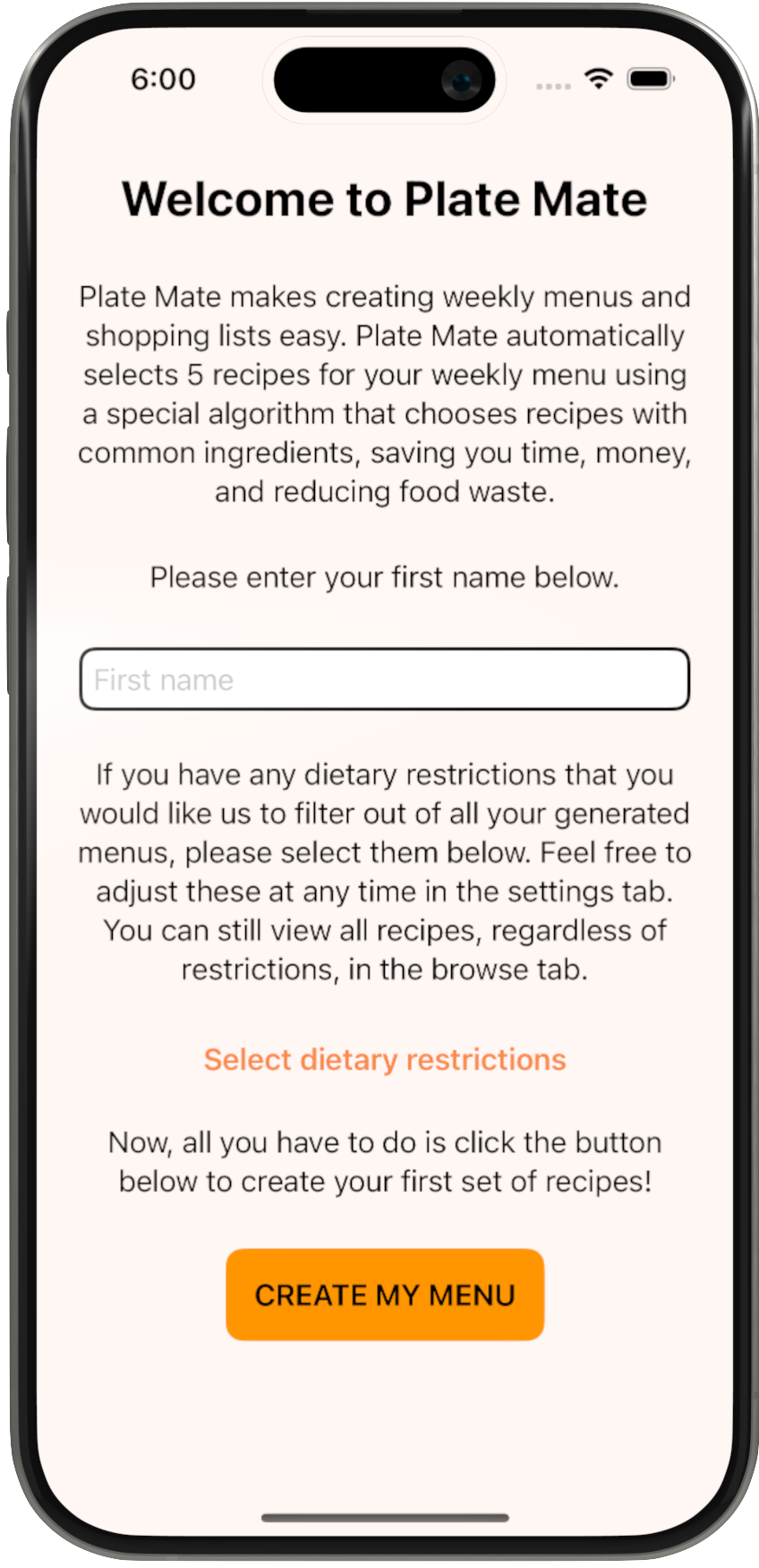
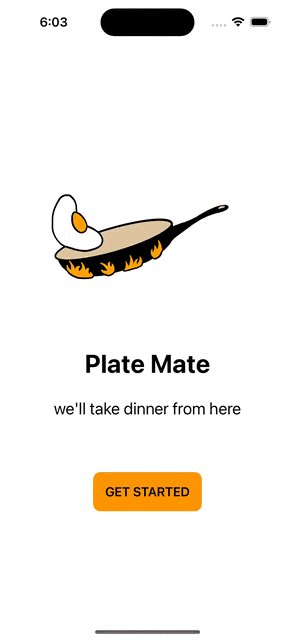
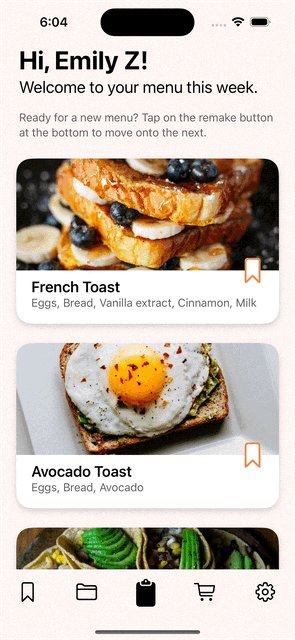
I decided on an orange and white color palette, with soft muted colors. The color scheme of the weekly recipe generating app was chosen to evoke warmth and simplicity, enhancing the user experience. A light orange cream background provides a comforting backdrop, while soft orange accents highlight key elements. Black text ensures readability, and white serves as a secondary accent for clarity and organization.

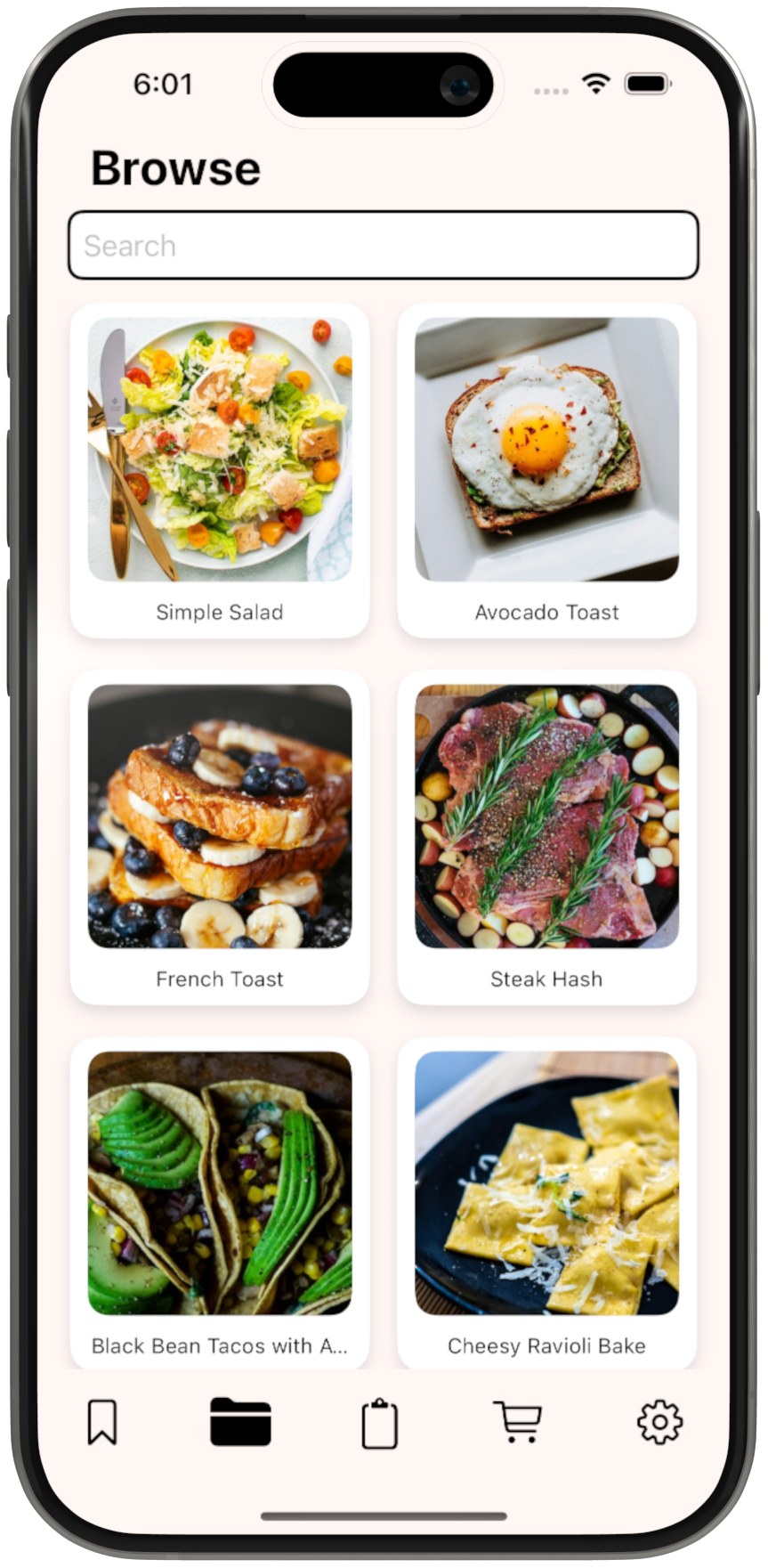
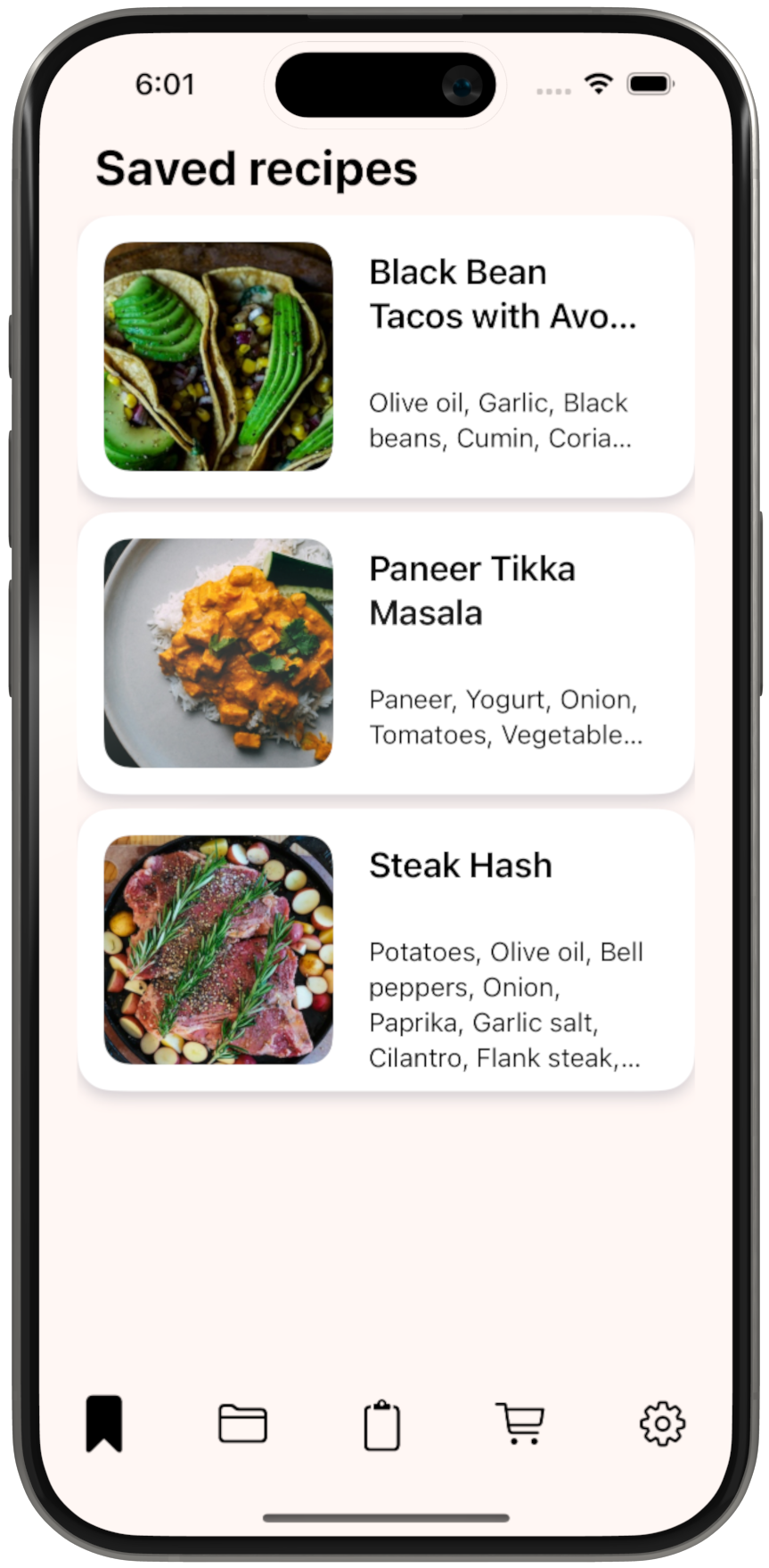
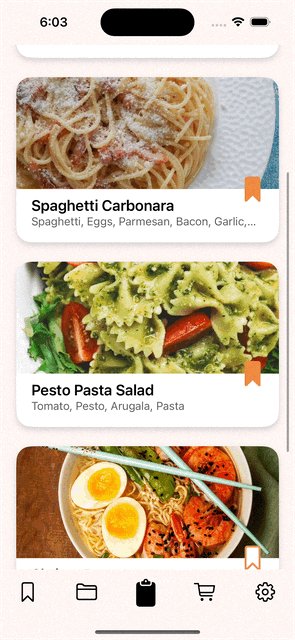
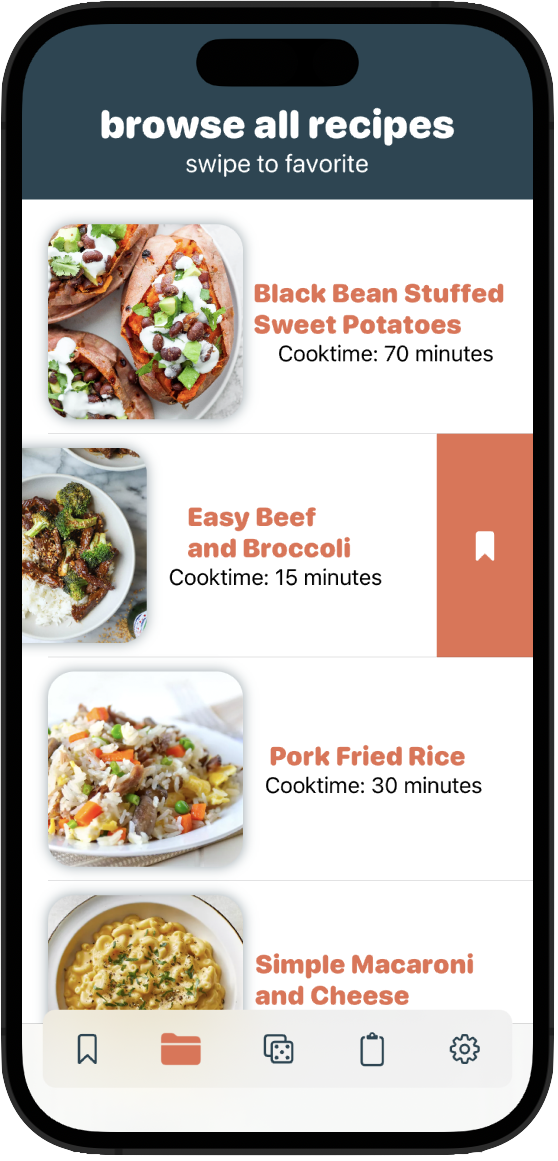
My favorite page to redesign was the browse page. In the original design, it was difficult to navigate, with only up to 4 recipes being shown on the screen at one time and no ability to search. In the updated design, I added a grid layout so the user could sort through double the amount of recipes at a time, as well as added a search function at the top of the screen.


Starting over with development
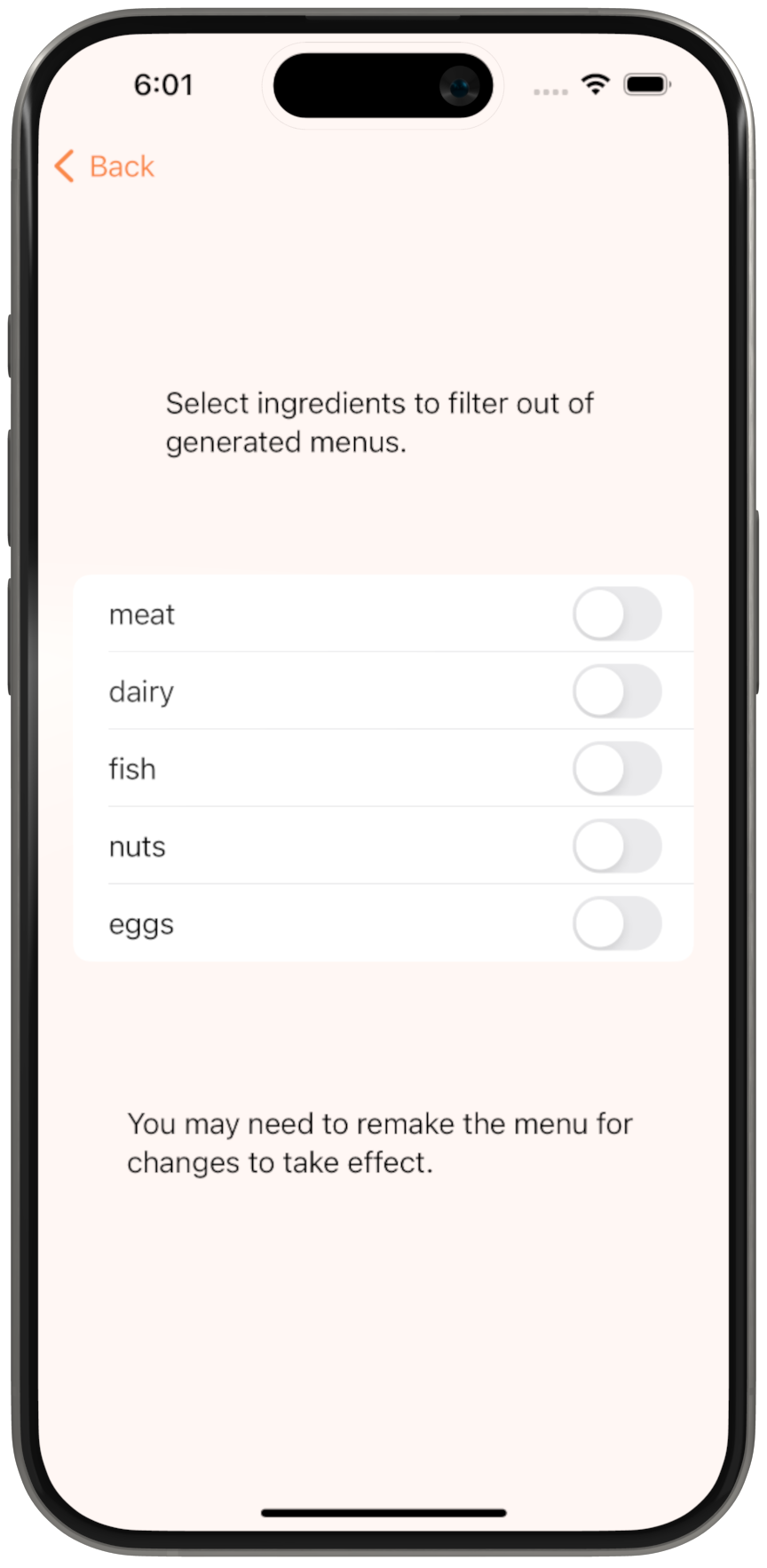
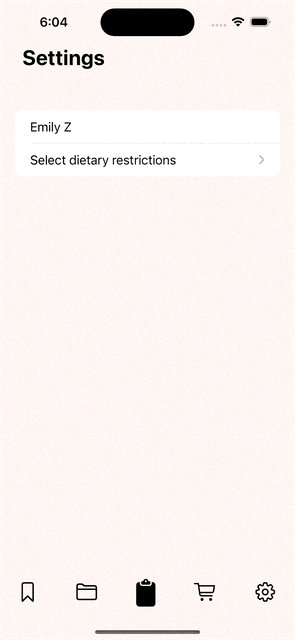
When I went in to add some more features to the app, like adding more recipes and giving the user the ability to select multiple dietary restrictions, I realized that the design was not the only thing that needed work. I decided to rewrite all of the code.
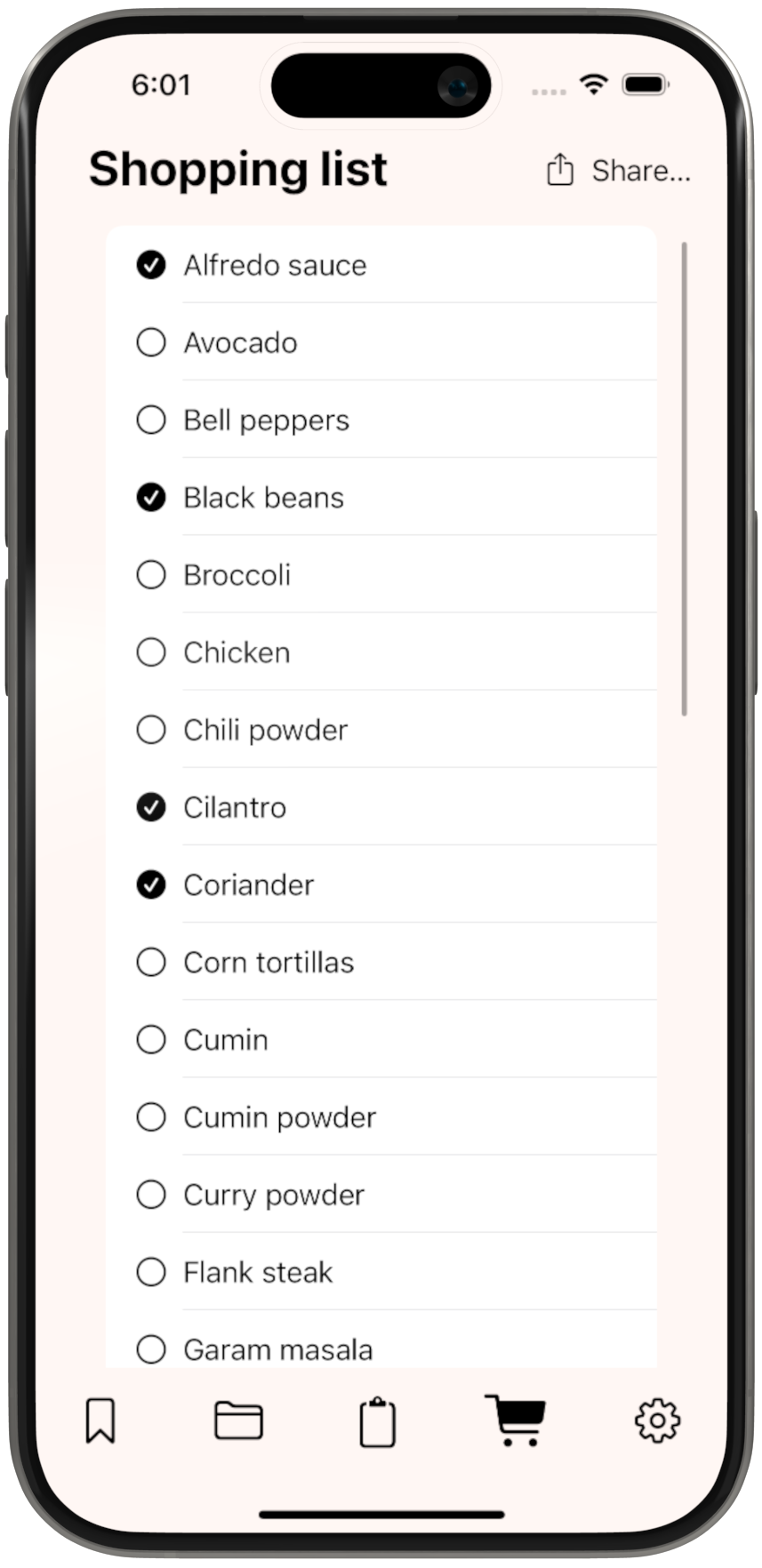
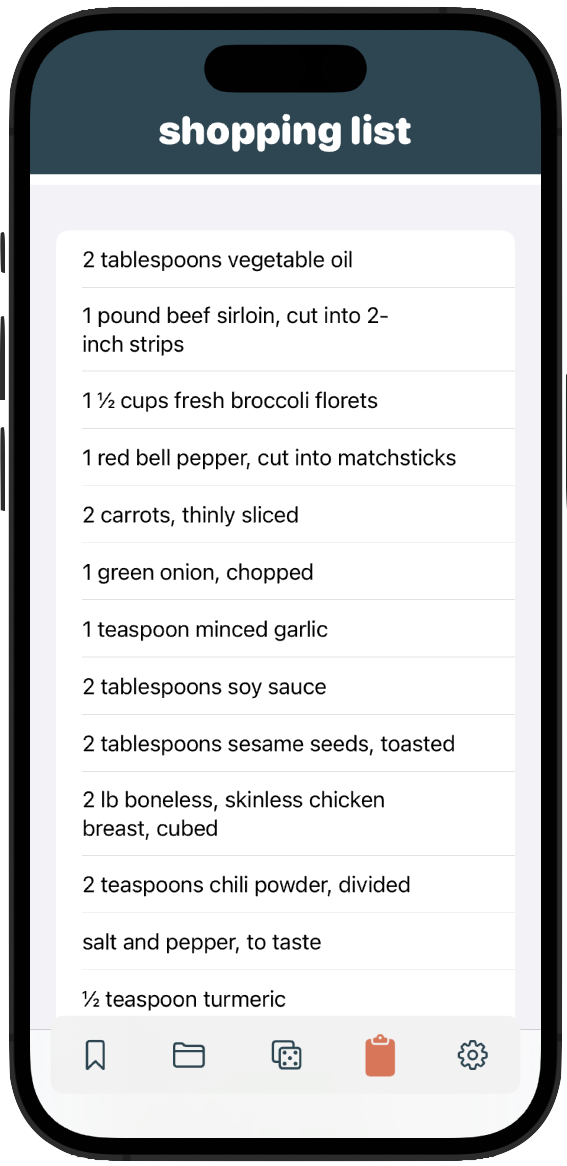
I created observable objects for the user preferences, generated recipes, and recipes list. Ingredients and recipes became stored in identifiable structs. I decided to make ingredients hashable in order to make the shopping list not have repeat items, a problem I had in the original app.
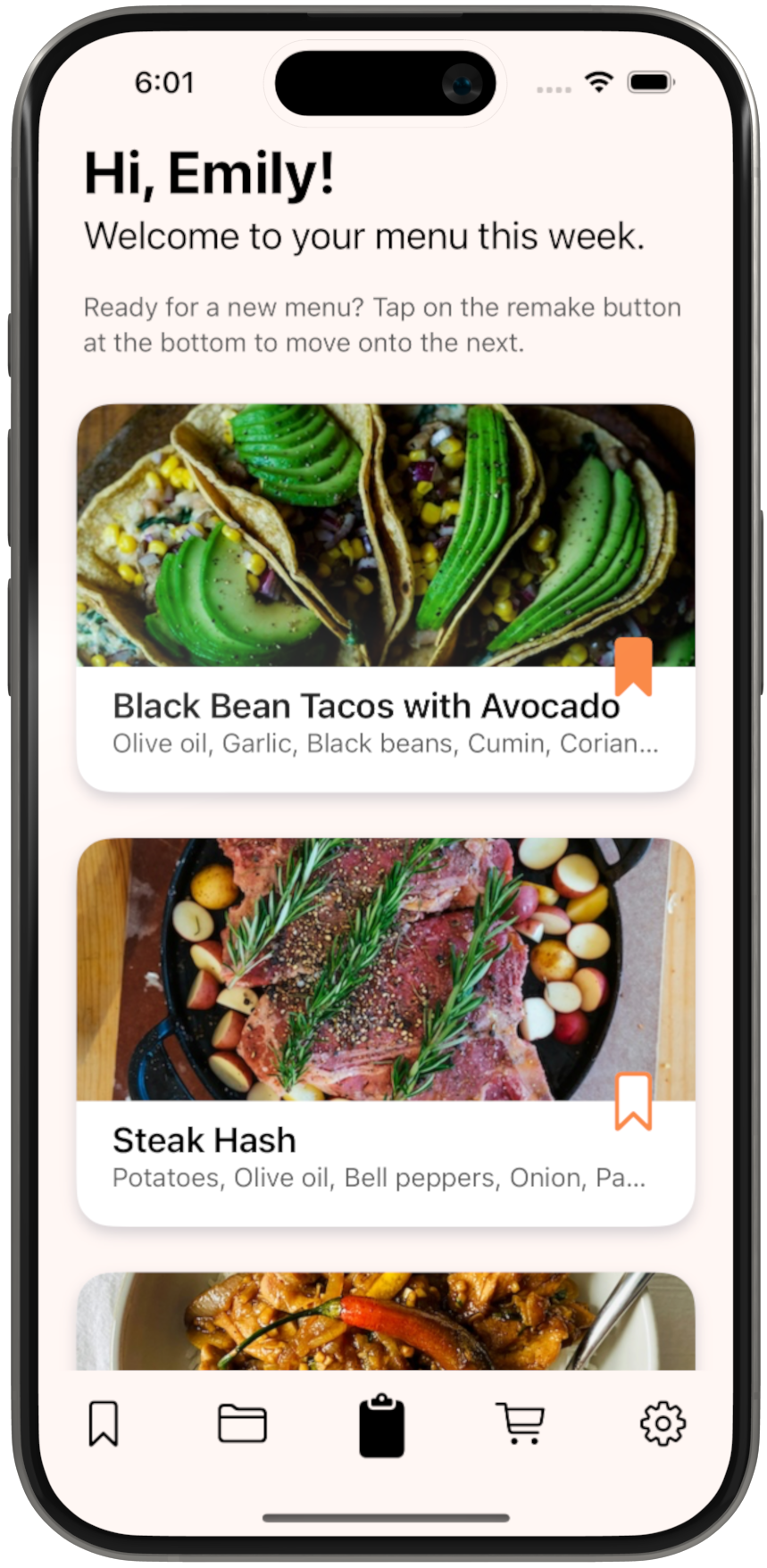
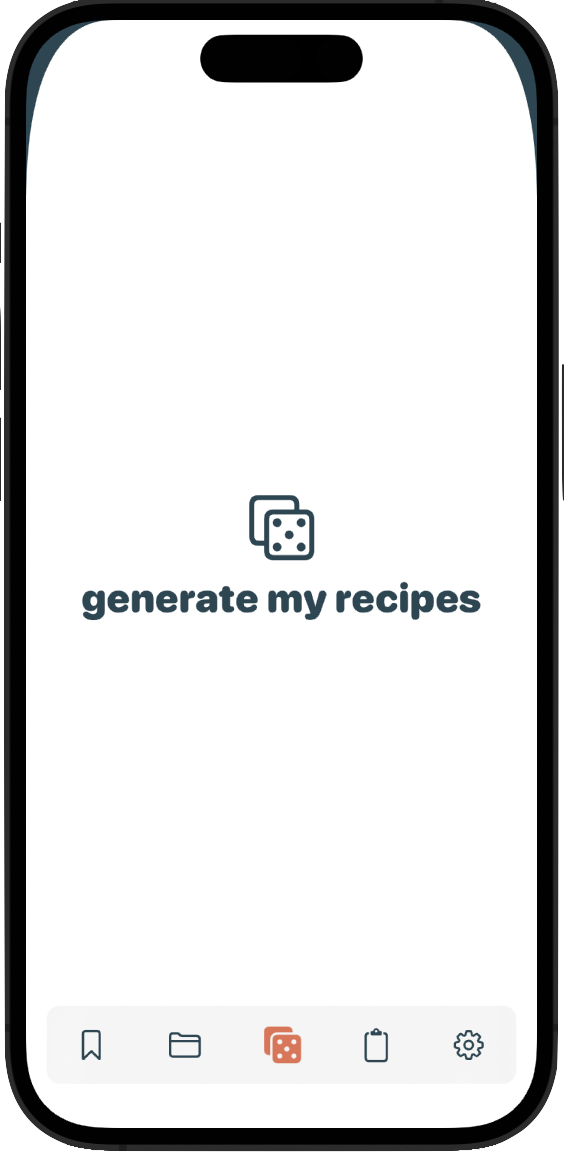
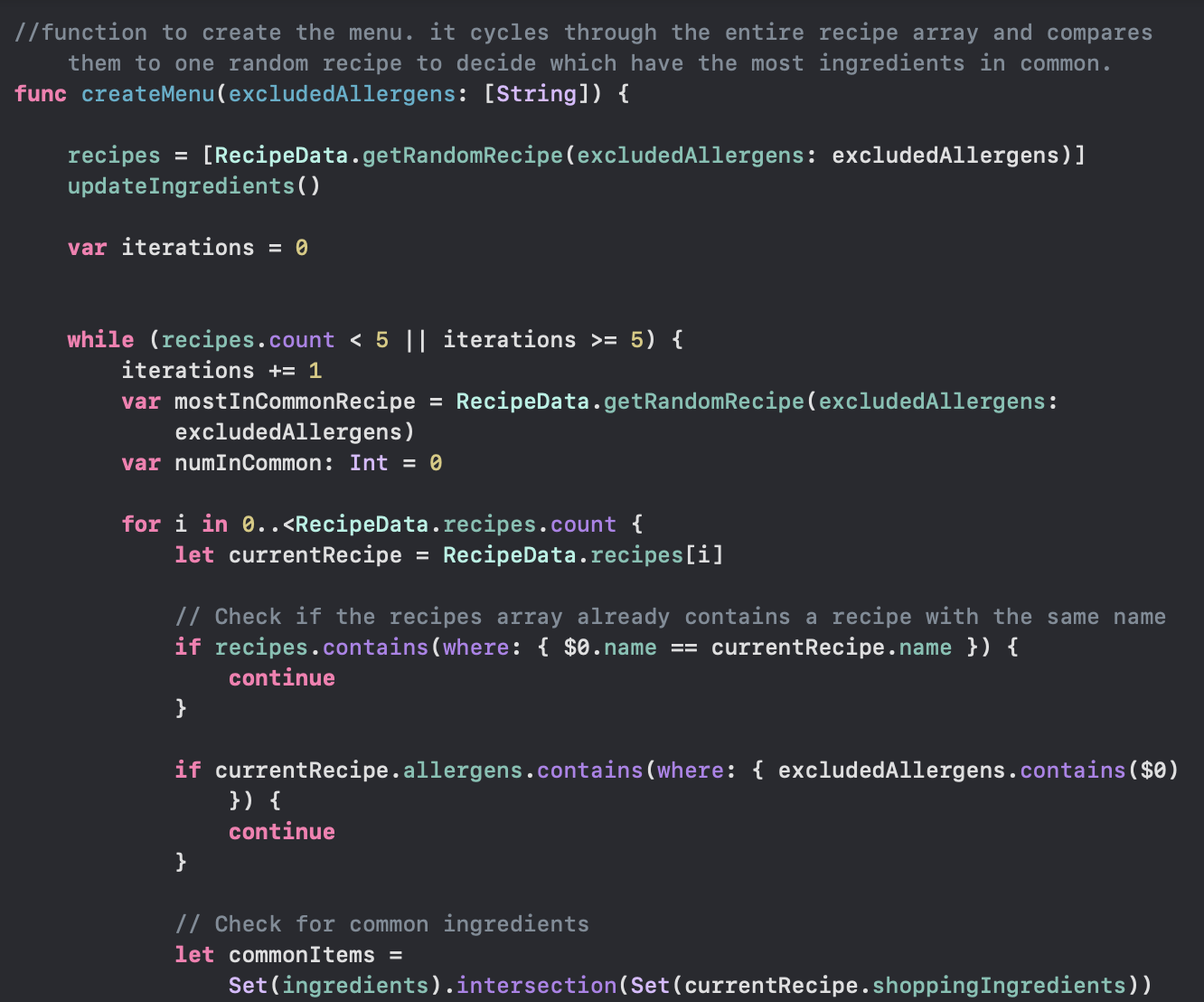
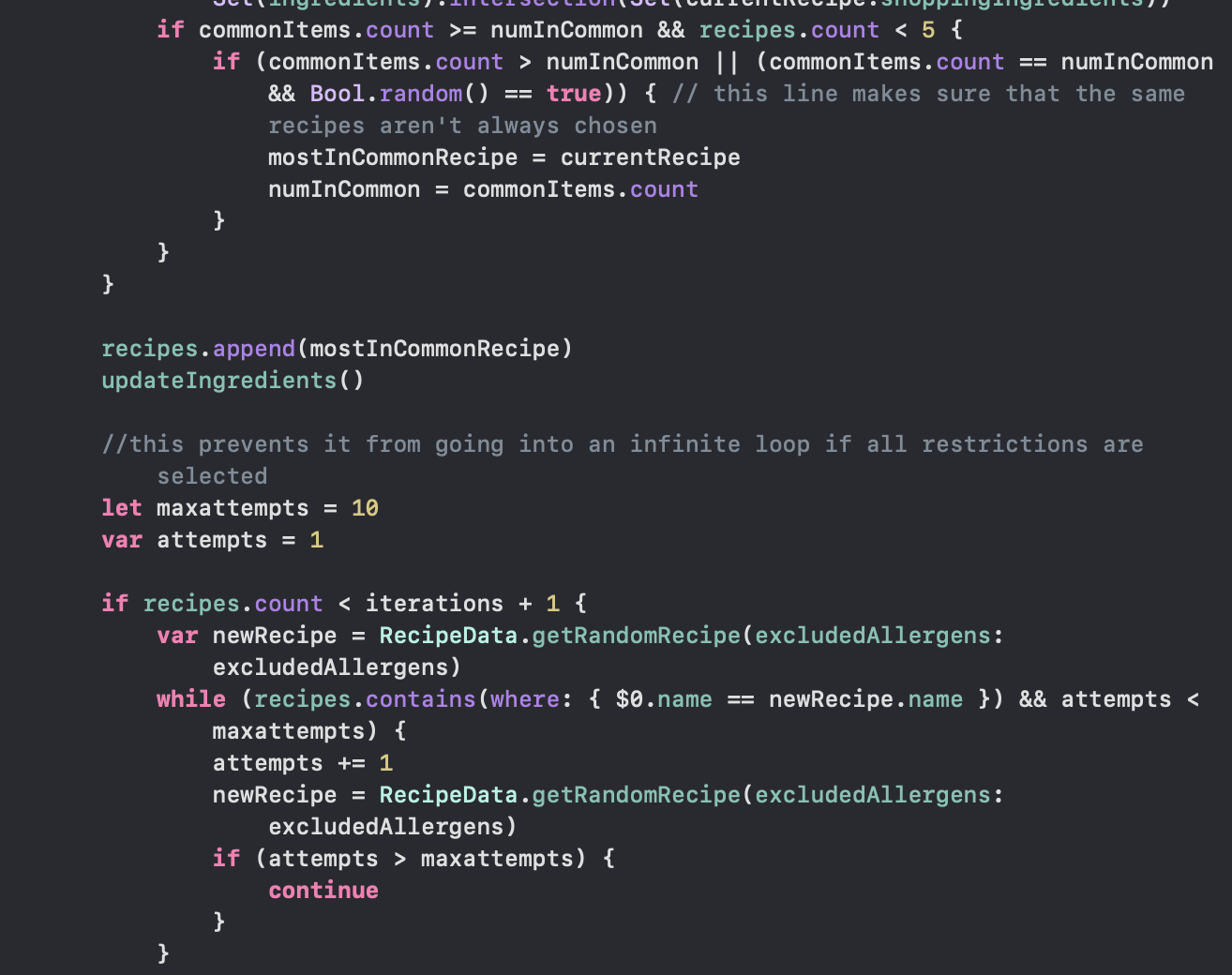
One challenge I came across in the new app was creating an algorithm that chooses which recipes to include in the final menu. In the original app, the recipes were randomly chosen, but this time, I wanted the recipes to share common ingredients to decrease grocery lists. I created the createMenu function to solve this issue. It starts by choosing a random recipe from the recipe list to base the rest of the menu off of. The function then iterates through the other recipes, choosing one with the most common ingredients. I included a random boolean value, and if it is true the recipe with the most common ingredients is added to the menu. I decided to make it so it is not always added in order to ensure every menu is not the same.



Once I finished restructuring the code, I added the design elements to it that I had designed earlier in Figma and the app all came together.




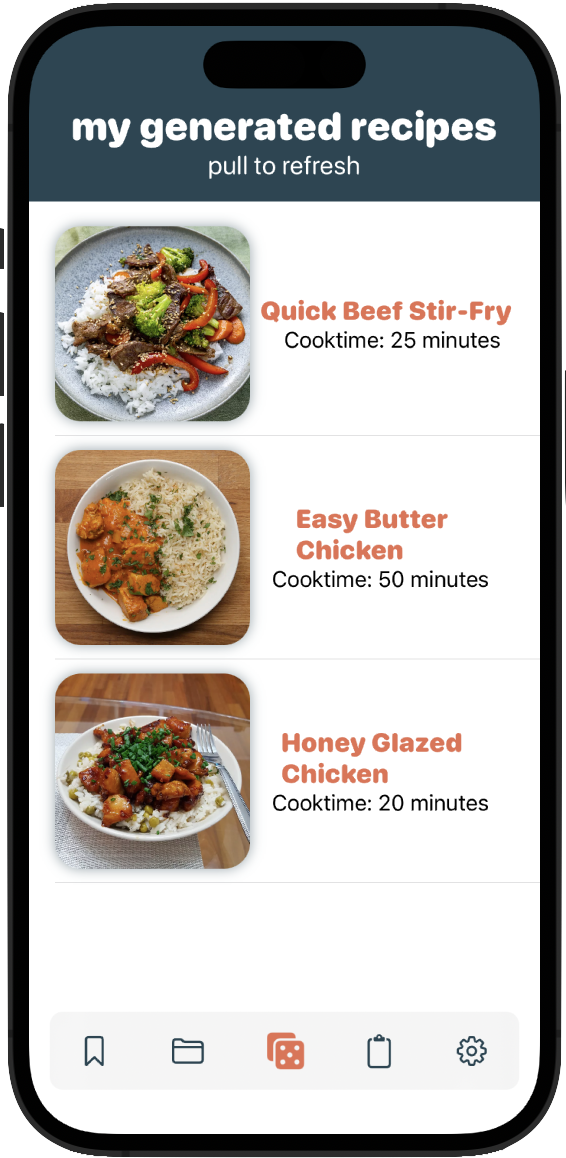
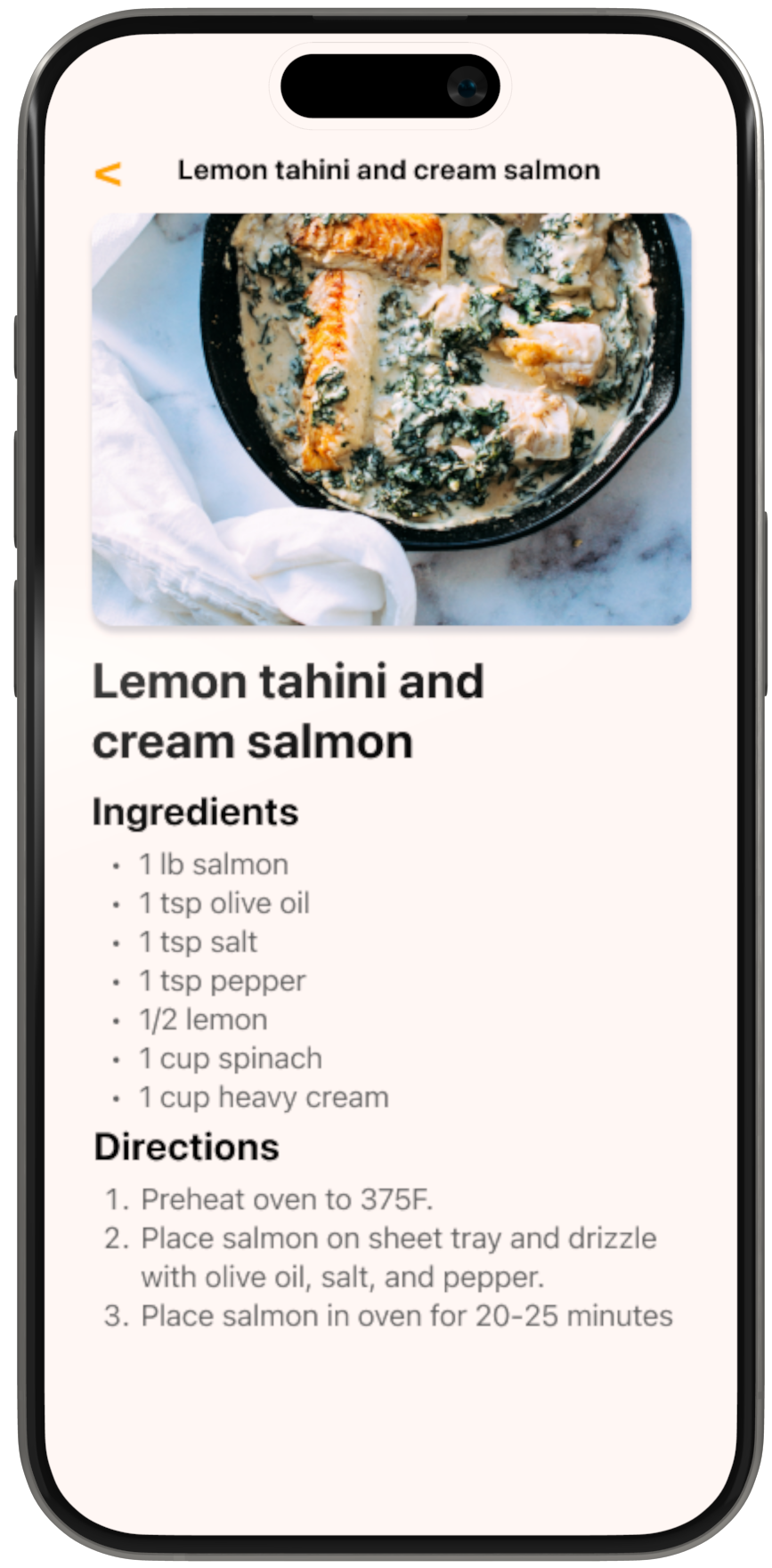
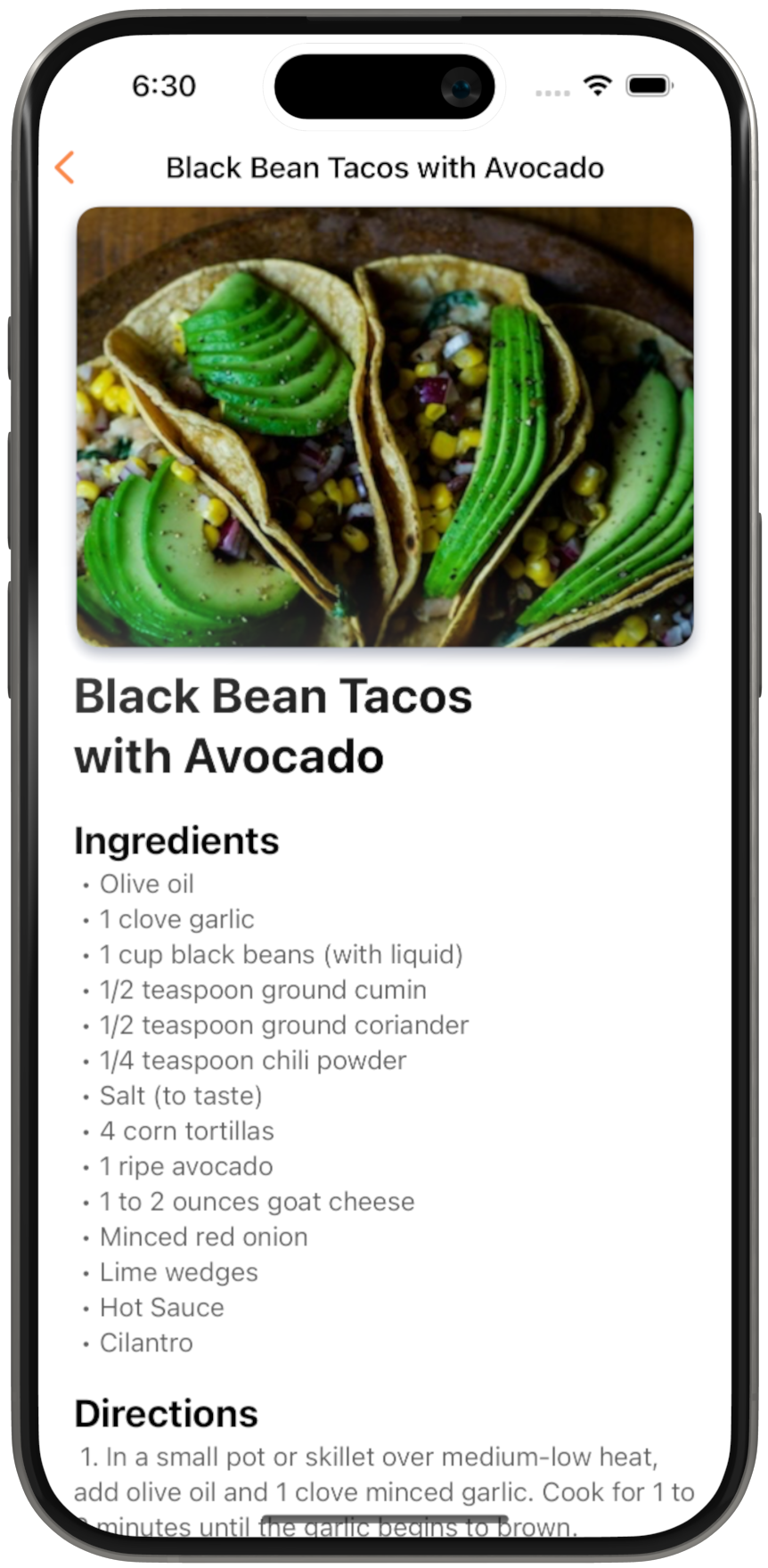
THE FINAL PRODUCT
In the future, I plan on adding more functionalities to the app, such as giving users the ability to add their own recipes to the app, and eventually publishing the app to the app store.